!주의
Spring 게시판 만들기 포스트는 개발 기록을 남기는 것에 의의가 있습니다.
포스팅되는 내용대로 꼭 해야 한다는 법은 없습니다.
이 포스트는 이전 포스트에서 이어집니다.
이번 포스트는 Swagger를 사용해 API 문서를 자동화하는 법을 다뤄보겠습니다.
Swagger를 통해 API 문서를 자동화해야 후에 Angular와 연동할 수가 있습니다.
가장 먼저 해야 할 일은 build.gradle에 Swagger 라이브러리를 추가해야 합니다.
추가한 후에 Gralde에서 꼭 Reimport를 진행합니다. 그래야 프로젝트 전체에 반영이 됩니다.
dependencies {
//상위 코드 생략
implementation 'io.springfox:springfox-swagger2:2.9.1'
implementation 'io.springfox:springfox-swagger-ui:2.9.1'
}
HelloController를 생성한 것과 같이 SwaggerConfig.java를 생성합니다.
이번에도 텅텅 빈 클래스 파일이 생성됩니다. 그래서 아래의 코드를 채워 줍니다.
package com.example.demo;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket swaggerApi(){
return new Docket(DocumentationType.SWAGGER_2).apiInfo(swaggerInfo()).select()
.apis(RequestHandlerSelectors.basePackage("com.example.demo"))
.paths(PathSelectors.any())
.build()
.useDefaultResponseMessages(false);
}
private ApiInfo swaggerInfo(){
return new ApiInfoBuilder().title("Spring API")
.description("API")
.license("WalkerLab").version("1").build();
}
}
수많은 import는 어노테이션을 사용하면 자동적으로 입력되기 때문에 일일이 써줄 필요가 없습니다.
해당 코드에서 핵심이 되는 부분은 아래의 코드입니다.
basePackage("com.example.demo")).paths(PathSelectors.any())해당 패키지의 하단에 있는 Controller 내용을 읽어 mapping 된 resource들을 문서화시켜주는 코드입니다.
swaggerInfo를 설정해주는 것으로 문서에 대한 설명과 작성자 정보를 입력할 수도 있습니다.
SwaggerConfig.java를 작성한 후 저장 후 Application을 Run을 합니다.
http://localhost:8080/swagger-ui.html
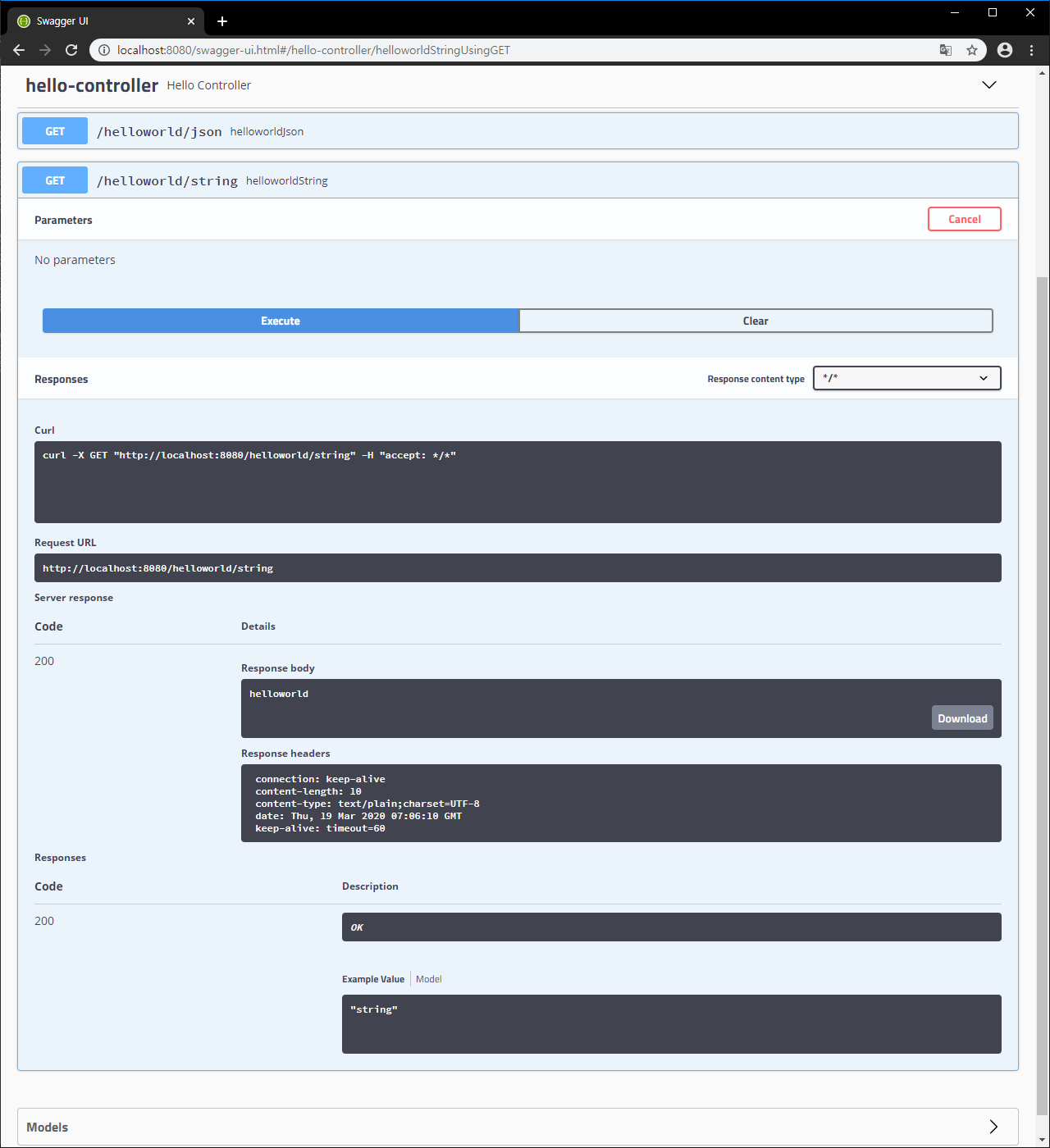
위의 주소를 통해 이전 포스트에서 작성한 HelloController가 문서로 자동화된 것을
아래와 같이 확인할 수 있습니다.

hello-controller를 클릭해서 앞서 만든 helloworldString과 helloworldJson의 결과를 Try it out을 통해
excute로 확인할 수가 있습니다.


이번에는 Swagger를 통해서 앞서 만든 HelloController를 API문서로 자동화를 진행해보았습니다.
이와 같은 방식으로 Controller로 mapping 한 resource들을 문서화시킬 수가 있습니다.
꼭 한 번은 실습해서 어떻게 만들어지는지 감을 잡으시면 좋겠습니다.
'Dev > Project' 카테고리의 다른 글
| [Spring&Angular] Spring 게시판 만들기 - Angular와 Swagger 연동 (0) | 2020.03.19 |
|---|---|
| [Spring&Angular] Spring 게시판 만들기 - WebStrom(웹스톰) Angular(앵귤러) 프로젝트 시작하기 (0) | 2020.03.19 |
| [Spring&Angular] Spring 게시판 만들기 - CRUD 게시판 API (0) | 2020.03.19 |
| [Spring&Angular] Spring 게시판 만들기 - HelloWorld (0) | 2020.03.19 |
| [Spring&Angular] Spring 게시판 만들기 - IntelliJ(인텔리제이) Project 시작하기 (0) | 2020.03.11 |